How to Upload Images to Canvas Files
In this tutorial, we will discuss how to upload and embed images to Canvass, where to find great quality images, the difference betwixt various image format and which ones are better (spoiler: information technology depends), and finally some basic paradigm styling tips for improving the flow of your Canvas folio. Feel gratis to follow forth in the Canvas course while watching the tutorial.
Uploading vs embedding
Uploading
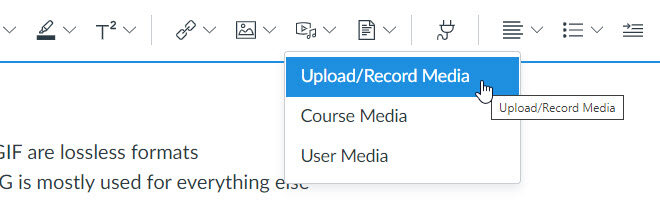
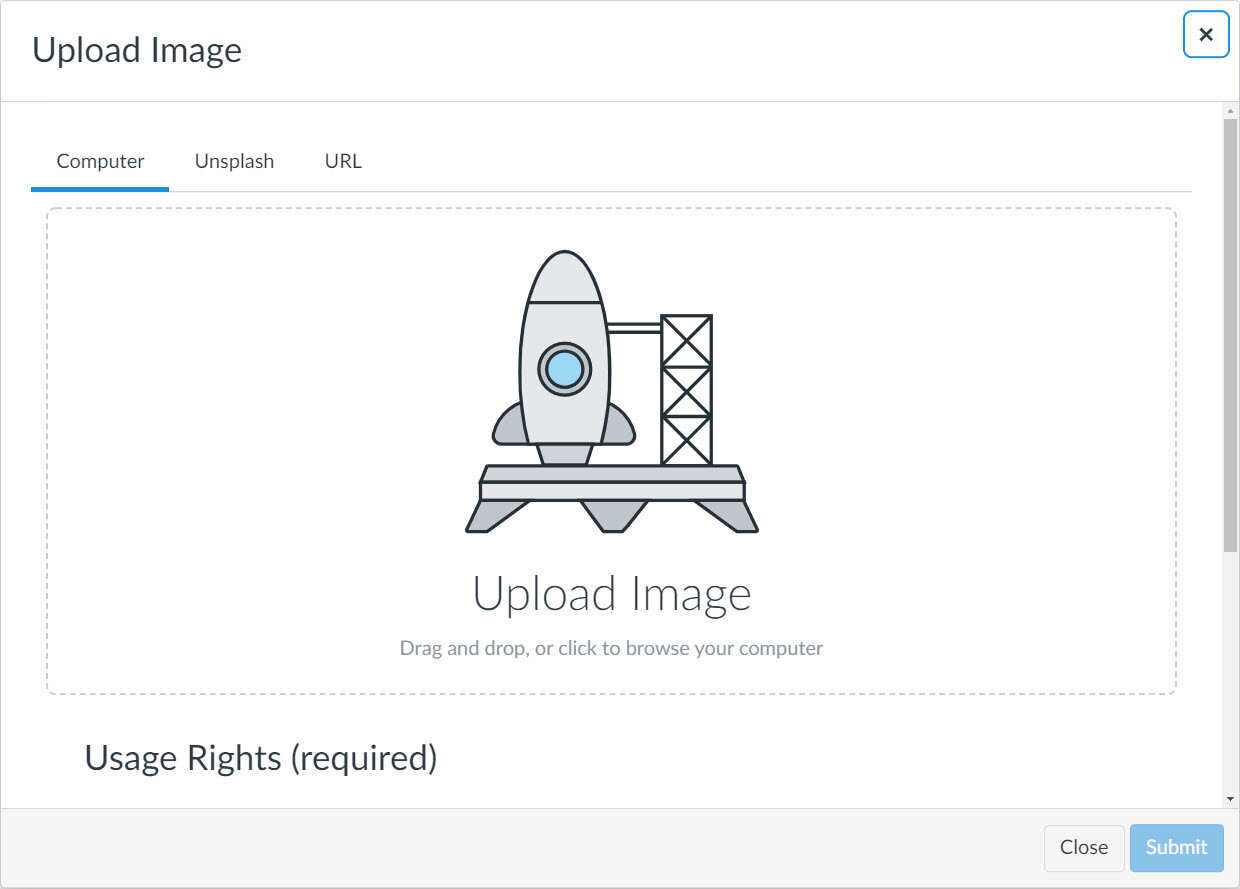
At that place are two approaches for putting an image on a Sail folio. One is to upload a picture from your device into Canvas. This perhaps the most common approach and consists of clicking the Upload Prototype icon on the rich content editor or from the carte click: Insert >> Image >> Upload Image. You lot will then either drag an epitome from your computer or click the interface to search for your image.


When you are uploading an paradigm, you desire to be mindful of the size. If you have a loftier resolution image that would be the size of a movie poster, but you only plan on using it equally a 300 pixel picture, then you might consider resizing it prior to uploading into Canvas. This way students with poor internet connections volition not need to wait unnecessarily long for the image to load up. An image that is 8MB simply only shows up relatively pocket-sized on the screen will yet need to load the unabridged file size. For more detail about compression and image file size, continue reading below virtually the divergence between PNG and JPG epitome formats.
Embedding
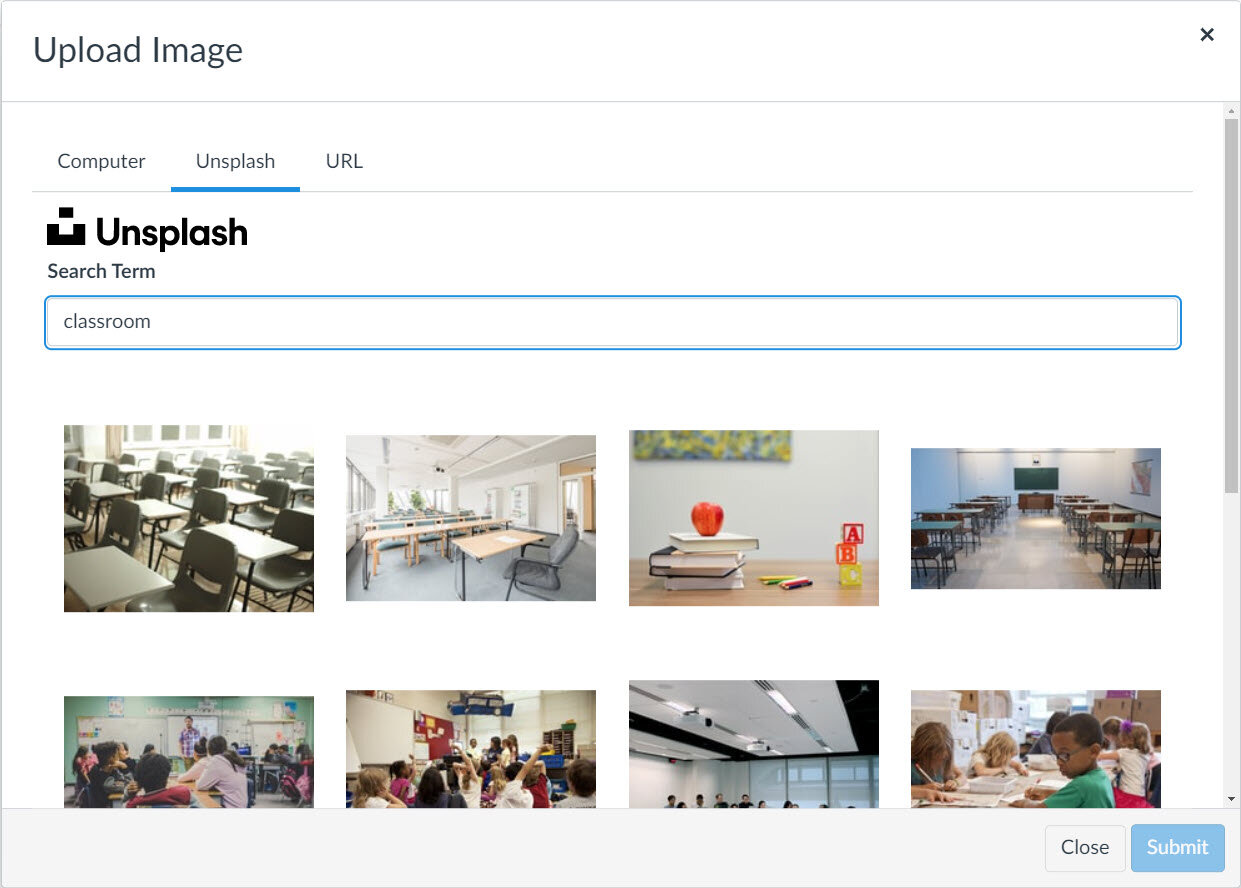
A very applied arroyo for using images in Canvas is to embed information technology into your course. Images that are on the net can exist directly embedded, meaning you don't demand to kickoff download it and so upload information technology. The paradigm doesn't live in Canvas, simply it displays in Canvas. The drawback is that if the image is taken down from wherever it is embedded from then information technology will no longer show upward in your form. The two primary ways to embed an image are to search the Unsplash repository in Canvas, or to embed the epitome using the direct URL.


In add-on to Unsplash.com, other good websites to find free, high resolution, and good quality images include:
www.pexels.com
world wide web.pixabay.com
or other platforms such as canva.com or Microsoft Office 365.
Formatting images in Canvas
There are a few simple CSS tricks that you tin can practice in the HTML editor to aid align your image and provide margins. This can help give your course content a more seamless advent equally you organize the components. Information technology also helps requite it a more professional person feel. The two tricks you volition want to explore are to bladder your image to the left or the right, and to provide margins.
To add the CSS, you lot will need to edit your page in the HTML editor. Locate your prototype <img src="URL"> and add the post-obit code inside the <img> tag:
style="float: left;"
or
style="float: right;"
You can and so add margins around your epitome within the styling. If you lot want your prototype to float to the correct side of the page and you would like 20pixels of margin all around it, then you lot would use this lawmaking:
manner="float: right; margin: 20px;"
If you want information technology to bladder to the left side of the folio and you only want margins on the right and the bottom but non on the left or top, then you would write:
style="float: left; margin-right: 20px; margin-bottom: 10px;"
Here are two examples of images that are floating to the left. One has a margin to separate the prototype from the text and the other has no margin.

style="bladder: left; margin-right: 20px; margin-bottom: 10px;"

style="bladder: left; "
Types of prototype files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF back up transparency, while JPG does non
-
JPG is a good option for small-scale file sizes
-
PNG is a good option for high quality
JPG
The JPG file format (one-time seen as JPEG) was developed in the early days of the internet. In that era, file pinch was very important, as net and file transfer speeds were very slow and non always stable. We needed a reliable mode to share pictures, and a good way to do that was to shrink big pic files into modest file sizes. The trade-off was that file compression ways pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is still a standard format for photos and realistic imagery, particularly when one wants to avert sending large files - such as through email or sent from a phone.
Fun fact, for those who recollect older operating systems, such as MS-DOS, the file extensions could not exceed 3 characters, which is why JPEG became JPG. Today you might see reference to both file extensions, just they are exactly the same. JPG remains the more than popular extension.
PNG
Dissimilar JPG, a PNG image is a lossless format, which means any compression does not affect the quality of the epitome. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth existence optimized and calculator and mobile web devices being able to process large quantities of information, PNG has become the standard file type for spider web imagery, since it is ideal for graphics, text, and other art.
I of the notable aspects of PNG files is the ability to support transparency. Whereas JPG fills in any transparent portions of the epitome with white, PNG will get out those areas empty. This is convenient when doing photo manipulation in programs like Photoshop or Gimp where y'all don't want a "white box" surrounding the edges of the object, shape, or image.
GIF

Ugachaka
Infant
GIF is a file format that originated in the same era as JPG, but compresses in a lossless similar to PNG. As well similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the power to support animations. Mayhap the most notable animated GIF is the dancing infant, or "Ugachaka Infant" of the late 90'southward.
Utilize of animated GIFs in education can be beneficial for demonstrating simple processes or instructions. As an ornamental element, blithe images (such as the dancing baby) can exist exceedingly distracting and may backbite from more than important content. Be wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not back up transparency
-
is a good option for small file size
PNG
-
is a lossless format (loftier resolution)
-
is used for images that are created (e.thousand. logos), that include text, have particular, or are loftier resolution
-
supports transparency
-
is the near common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports blitheness

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images